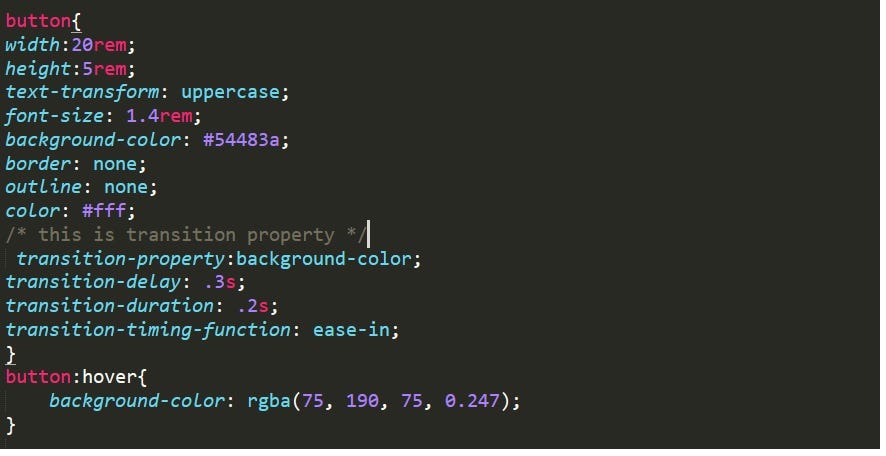
-o-transition: font-size .2s linear;
Text animated with JS. KS2 Modern Foreign Languages learning resources for adults children parents and teachers organised by topic.

Css Transition Opacity Javatpoint
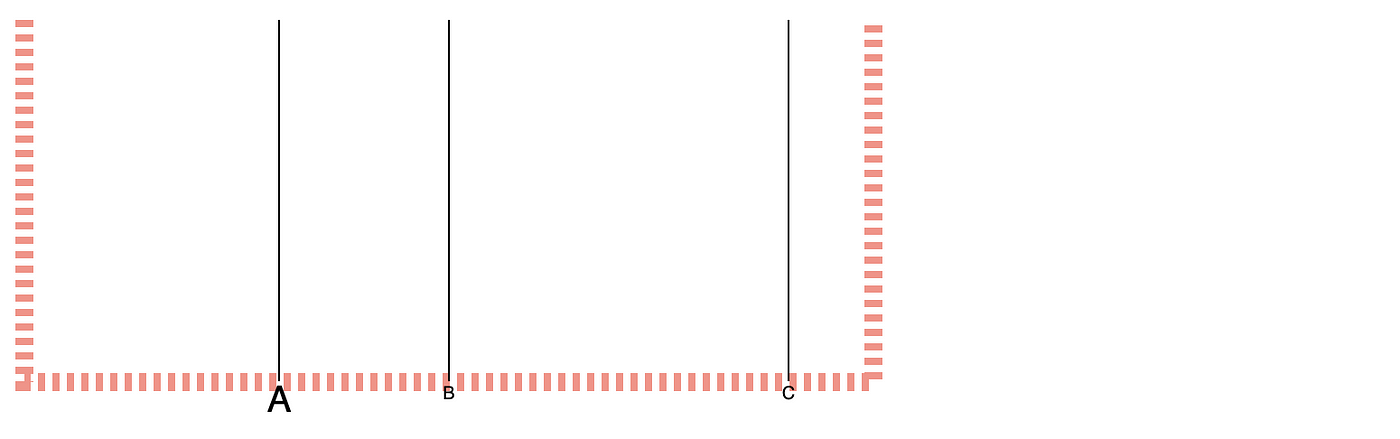
For the non-functional media min-width.

. Using rgb and rgba. Covering popular subjects like HTML CSS JavaScript Python. W3Schools offers free online tutorials references and exercises in all the major languages of the web.
These functions allow you to use numbers to describe the red r green g blue b and alpha a levels of a colorFor example a red color with a hex value of fb1010 could also be described as rgba251 16 16 1The red value 251 is far higher than. We recommend migrating to the latest version of our product - Material Design for. A collection of CSS spinners.
SpinKit 是一套网页动画效果包含8种基于 CSS3 实现的很炫的加载动画 借助 CSS3 Animation 的强大功能来创建平滑易于定制的动画SpinKit 的目标不是提供一个每个浏览器都兼容的解决方案而是给现代浏览器提供更优的技术实现方案和更佳的使用体验. Rgb255 0 0 05. A newer version is available for Bootstrap 5.
The card with the styles xxxx. 속성 변경이 즉시 영향을 미치게 하는 대신 그 속성의 변화가 일정 기간에 걸쳐 일어나도록 할 수 있습니다. Radio buttons are typically rendered as small circles which are.
两种效果如下所示 隐藏侧边栏 折叠侧边栏 下面分享隐藏侧边栏实现方法 实现思路给body切换class通过class控制侧边栏和主体部分left 来实现效果 html部分 css部. A collection of loading spinners animated with CSS. Same for all the others.
If a light entity is assigned to the button then. Only one radio button in a given group can be selected at the same time. In the custom properties and calc.
This generator makes number charts and lists of whole numbers and integers including a 100-chart for kindergarten and elementary school children to practice number writing counting and skip-countingYou can decide how much of the chart is pre-filled the border color skip-counting step and so on. Rgba255 0 0 05. The CSS variable --button-card-light-color will contain the current light color.
The CSS variable --button-card-light-color-no-temperature will contain the current light. Scrollbar and SmoothScroll Bootstrap Scrollbar and SmoothScroll. Css 트랜지션은 css 속성을 변경할 때 애니메이션 속도를 조절하는 방법을 제공합니다.
KS3 Religious Studies Islam learning resources for adults children parents and teachers. Calc40rem 1px concept use media not all and max-width. 40rem insteadEven if calc worked in that context it would be the wrong thing to use because the viewport width could be between 40rem and 40rem 1px eg.
This documentation is for an older version of Bootstrap v4. Each spinner is created from a single div with animation styling and pseudo-elements applied via CSS. 예를 들어 여러분이 어떤 요소의 색상을 흰색에서 검은색으로 변경한다면 변화는 대개 즉시 일어납니다.
Elements of type radio are generally used in radio groupscollections of radio buttons describing a set of related options. 罗技MX Anywhere 2S 无线鼠标京东JDCOM提供罗技MX Anywhere 2S 无线鼠标正品行货并包括LogitechMX Anywhere 2S 无线鼠标网购指南以及罗技MX Anywhere 2S 无线鼠标图片MX Anywhere 2S 无线鼠标参数MX Anywhere 2S 无线鼠标评论MX Anywhere 2S 无线鼠标心得MX Anywhere 2S 无线鼠标技巧等信息网购罗技MX Anywhere 2S. See styling for a complete example.
6405px on a 2 display with 16px base font size. Rgb and rgbael color. Light entity color variable.

Fantastic Css Text Animation Develop Paper

Em Vs Rem Dev Community

Does The Css Transition Result In Text Blurring Or Jitter Develop Paper

Value Bubbles For Range Inputs Css Tricks Css Tricks

Great Css Text Animation Examples You Can Use

Infographic Design Minimum Font Size For Banner And Sign Design Codesign Magazine Daily Updated Magazine Celebrating Creative Talent From Around The Wo Wayfinding Signage Design Digital Signage Wayfinding Signage

25 Best Css Input Text In 2022 Techknow Prime

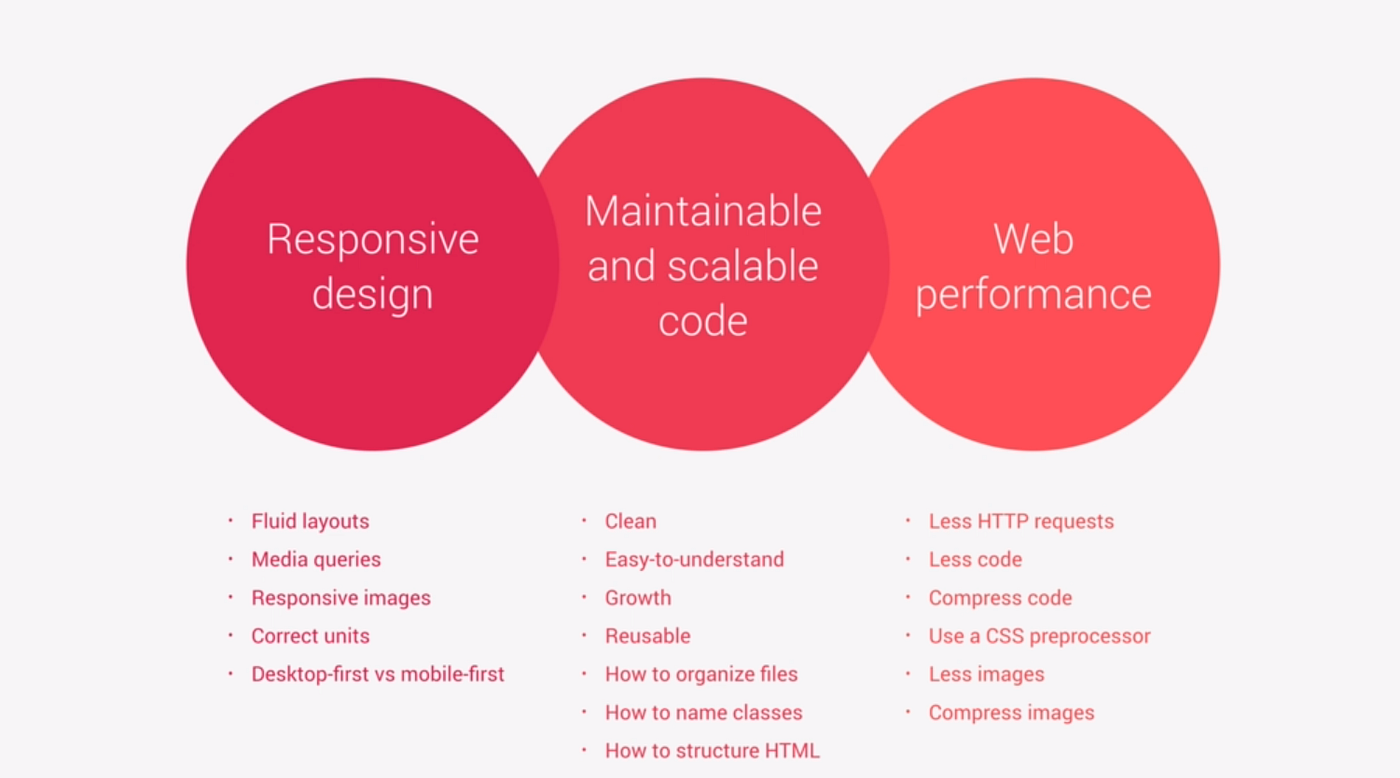
Writing Good Css Css Best Practice Rules By Guntherwebdev Medium

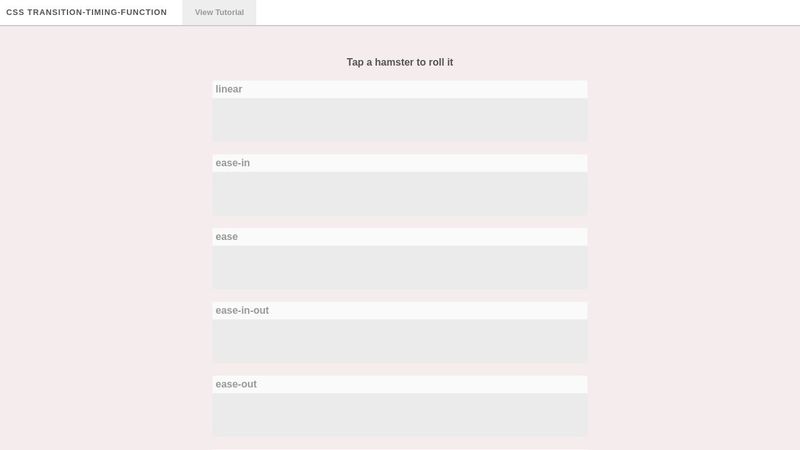
Css Transition Timing Function Examples

Customizing Axes In D3 Js A Beginners Guide To Unpacking And By Glenn Henshaw Medium

Css Why Doesn T Background Clip Work On Edge Stack Overflow

15 Gorgeous Css Text Animation Effects Examples

Fantastic Css Text Animation Develop Paper

Css Animation Transition Clip Path Mastering Learn Animation Transition From Beginner To Advanced Level Medium

Em Vs Rem Dev Community